
小伙伴们好,我是出口外贸老湿机Allan。shopify新手入门新手或是对独立站和跨境电子商务有兴趣的小伙伴们,热烈欢迎关注我,这儿将不断共享大量经营干货知识哦~
怎样在 Shopify 中创建直观的导航?
创建直观的导航构造针对给予优良的客户体验尤为重要。这对 SEO 也很重要。
有三种类别的网址导航:主菜单(比如,文章标题菜单,往下拉菜单,汉堡菜单,底部菜单等)和輔助导航(比如,面包屑导航途径)。
在这节中,你将学习培训:
- 怎样加上,编写和删掉默认设置 Shopify 菜单(你的主菜单和底部菜单)中的菜单项?除此之外,你还是将学习培训怎样加上新菜单(假如你的 Shopify 主题容许)。
- 怎样在 Shopify 中创建面包屑导航导航?
掌握 Shopify 中的菜单
设定 Shopify 店铺时,直观的导航应该是首先考虑到要素 – 你务必以一种有利于顾客和百度搜索引擎寻找它的方法来机构你的商品,系列产品,网络文章等。这也是技术性seo优化的核心构成部分。
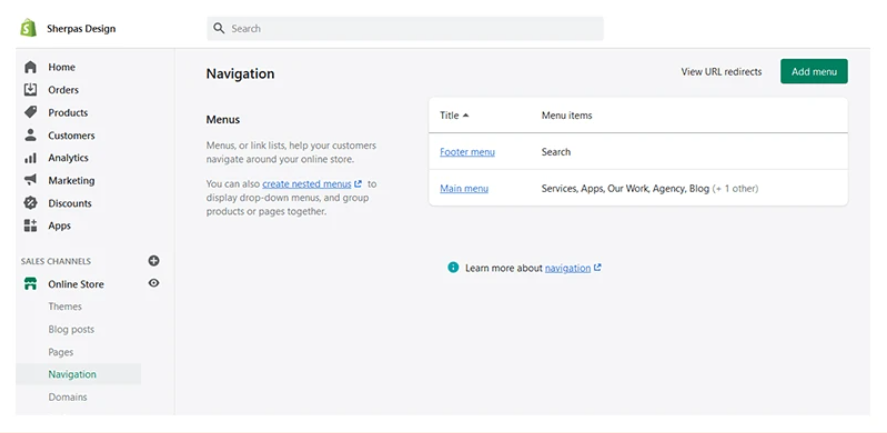
你能从 Shopify 后台管理的导航网页页面编写你的在线商店导航。要浏览导航网页页面,请打开你的 Shopify 后台管理 > 营销渠道 > 导航:

图片出处:shopify后台管理截屏
留意:请记牢,菜单的外观设计和具体位置在于你的 Shopify 店铺的主题。
Shopify 中的默认设置菜单
你的 Shopify 店铺有两个在网站范畴内表明的默认设置菜单:
- 主菜单。主菜单能够表明在 Shopify 店铺的文章标题或侧栏中。它就是你的顾客和百度搜索引擎都适用的一种关键导航方式。在 Shopify 中,你的主菜单有两个默认设置菜单项:首页和文件目录。你能从每一个菜单项创建往下拉菜单。根据这样的方法,你能机构你的网页页面并提高你的商店导航。比如,你能在文件目录菜单项的往下拉菜单中列举你的类型/结合网页页面。

图片出处:final.co,文章标题菜单
- 底部菜单。底部菜单表明为跨底部总宽的网页页面目录。一般,他们包括主要的企业信息,联络网页页面,现行政策网页页面,疑难问题网页页面等。

图片出处:final.co,底部菜单
你能随时随地编写,加上和删掉默认设置菜单中的菜单项。
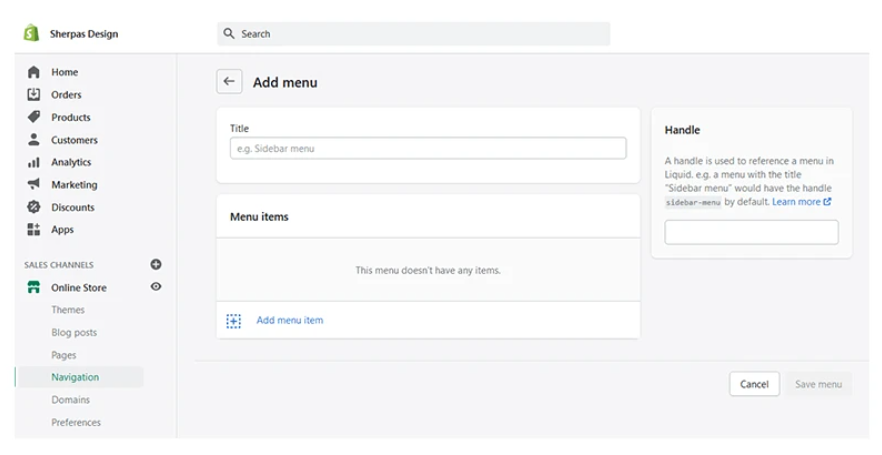
依据你的主题,你还是能够加入新菜单(比如,“有关”,“联系电话”等)。有多种多样方案还可以完成这一点:你能在主题的文章标题一部分编写设定,自定你的主题编码或与通过验证的 Shopify 权威专家协作。

图片出处:shopify后台管理截屏
面包屑导航
面包屑导航途径是一种輔助导航方式,可协助你的用户访问你的网址并轻轻松松浏览更高級其他网页页面。除此之外,他们还能够提升页面的可发觉性,并协助 Googlebot(或别的百度搜索引擎爬取专用工具)界定网页页面的层级次序和必要性。根据这样的方法,百度搜索引擎能够轻轻松松明确他们应当爬取你的页面的次序的优先。做为奖赏,你最重要的网页页面将被更经常地爬取。
——–
西木Shopify独立站【西木Shopify】西木建站—shopify官方合作伙伴
做Shopify需要分析的数据指标有哪些
学会做数据分析,优化调整自己的独立站的时候才会有正确的方向。今天来分享一下一些重要的数据指标的基础分析思路,以及其他数据指标指的是什么。
提供shopify模板,外贸建站,跨境电商咨询服务,独立站代运营服务,yourshopify.com致力于建立优秀的shopify独立站网站
——–
简单点来说,应用面包屑导航将使你的网址更容易浏览,更全方位,而且对客户和百度搜索引擎都具备诱惑力。
面包屑导航途径看上去怎样?
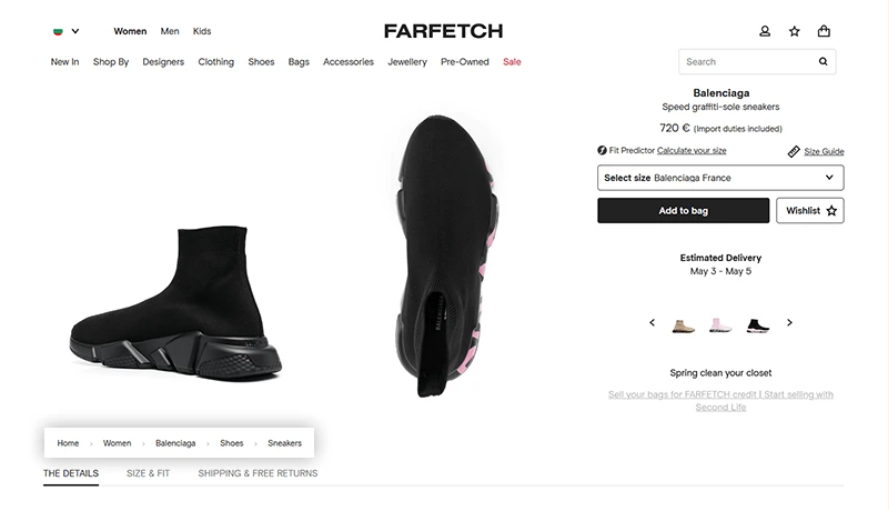
下列是面包屑导航途径的实例:

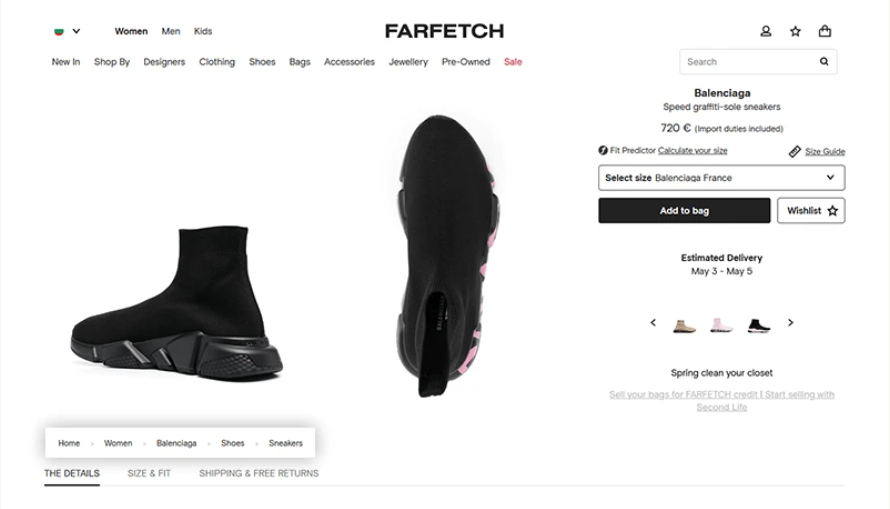
图片出处:来源于farfetch网站
假如你所闻,面包屑导航途径精确地表明了商品网页页面在网址结构分析中的部位 。除此之外,它还表明了我当今所属网页的全部父网页页面 – “Shoes”(过滤装置),“Balenciaga”(子类型),“Women”(类型)和“Home”(首页)。
面包屑导航途径中的每一个更高級其他网页页面全是可点一下的。那样,顾客能够一键回到首页或归类网页页
创建面包屑导航途径的最佳实践
- 面包屑导航是二级导航的一种方式。因而,不可将他们视作关键导航的代替品(比如,文章标题和往下拉菜单以及合适直接使用移动端访问普通的网站,会因移动端宽度的限制因素,导致访问者需要左右滑动,以及放大的操作,才能的代替品 – 汉堡包菜单;侧栏菜单,底部菜单等)。
- 面包屑导航也应当不如你的关键导航突显。为面包屑导航应用较小的字体样式和较细微的色调是一种非常好的作法。
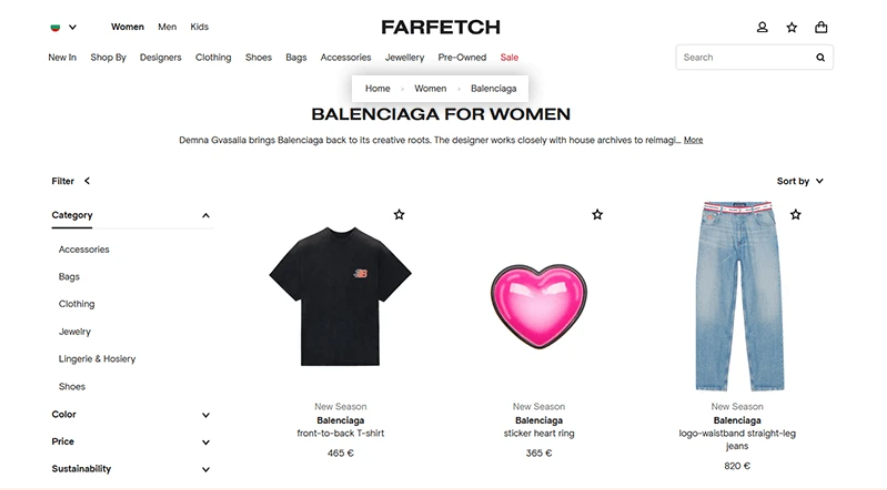
- 你能在网页页面顶端或底端表明面包屑导航。你还可以挑选2个选择的组成。比如,Farfetch 在类型网页页面的上方和商品文档的商品详细资料下边表明面包屑导航途径。

图片出处:归类网页页面

图片出处
- 面包屑导航导航从左往右阅读文章,应当从高到低顺序开展,即主页 > 归类网页页面 > 子归类网页页面 > 过滤装置 > 商品网页页面。
- 面包屑导航途径应当包含从首页到顾客当今所属网页的详细导航途径。也就是说,不必省去一切类型或子类型。
- 面包屑导航文章标题应与窗口文章标题相符合。
- 以顾客为核心设计方案面包屑导航途径。一般,面包屑导航途径中的不一样连接由大于号(“>”)隔开。你还可以应用别的标记(比如,破折号(“-”),斜杠(“/”)或横线(“|”)等)。可是,最好作法是持续应用大于号 (“>”),因为它不容易影响画外音或屏幕阅读器。
- 不可在 404 网页页面,目录结合网页页面或加入购物车网页页面上表明面包屑导航。
怎样在 Shopify 中创建面包屑导航导航?
要在 Shopify 主题中创建可点击的面包屑导航菜单,你需要了解怎样编写 theme.liquid 文档。除此之外,你需要了解 WIA-ARIA 标准和 CSS。
要在 Shopify 中完成面包屑导航途径,你需要:
- 创建一个 Liquid 精彩片段——breadcrumbs.liquid
- 将breadcrumbs.liquid 精彩片段加上到layout.liquid
- 为各种各样模版设定case句子,便于依据模版种类輸出需要的URL构造。
- 查验页面设计并輸出aria-current=”page”目录项。留意:你还可以应用linkist輸出多级别网页页面连接。这将使你的网页页面结构分析更为健硕。
- 加上对商品模版的查验。
- 创建一个结合模版和一个collection.handle。除此之外,你需要保证 能够使用标识商品过虑结合。
- 创建博客模板。
- 创建文章内容模版。
- 应用除非是申明来保证 你的面包屑导航不容易发生在 404 网页页面,目录结合或加入购物车网页页面上。
- 应用 CSS 在面包屑导航连接中间加上大于号 (“>”)。
- 在你的 theme.liquid 中,将面包屑导航輸出包裝在 if 句子中,便于你能在你的网址上全局性开启或禁止使用面包屑导航。
假如你没熟练技术性,大家建议你联络Shopify 权威专家,她们可以为你的 Shopify 店铺加上面包屑导航导航。
汇总
今日,大家向你展现了怎样根据 3 个流程创建技术优化的网站结构:
创建低深度1网页页面结构分析创建遵循网页页面结构分析的逻辑性 URL 构造创建直观的网址导航。即:(1) 在 Shopify 中加上,编写和删掉菜单项并创建新菜单(假如你的主题容许),及其 (2) 完成面包屑导航
大家期待本手册能让你自信心和专业技能,使你在技术性 SEO 路面上一切顺利。假如你也有别的难题,请在下面留言板留言!
假如你要了解大量独立站实战演练干货知识,请关心“Allan说跨境电子商务独立站”。
(来源于:微信公众号Allan教你做跨境电商独立站)
以上内容属创作者个人见解,不意味着维克多雨果跨境电商观点!文中经创作者受权转截,转截须经创作者受权允许。
