
文件目录
FAQ页面设计方案因素
FAQ页面实例
怎样设计方案shopify的FAQ页面
一,FAQ页面设计方案因素
1.写清晰简单的页面。
在FAQ页面层面,“愈多愈好”事实上是一种缪误。过多的文本最后会使人觉得疑惑,造成阅读者迫不得已找寻她们须要的回答。而不是写下冗杂而有感染力的文章段落,最好是在给予回答时直接了当,简单明了。
2.按时刷新每一个页面。
关键的是,您具有的每一个普遍常见问题页面自始至终准确。因为您的机构遭遇发布产品和升级,您的普遍常见问题页面也应
3.包含搜索栏。
尽管在单独页面上列出全部FAQ难题或从登陆页面连接到他们是有幫助的,但这类聚集格式针对很多用户来讲很有可能最后越来越枯燥。许多 情况下,顾客会在一个FAQ页面中发生一个难题,而且迫不得已翻转数十或数以百计别的情况来找到她们的难题。假如她们能够浏览搜索栏,她们能够简单检索她们的难题或有关关键词以省时省力。
4.按类型机构难题。
哪些也可能是枯燥的是以任意次序列出全部难题。针对有关于单独主题的一些有关情况的用户来讲,这特别是在让人消沉。因而,假如将难题分为整体主题(比如商品,安全系数和收费),可能很有协助。
5.连接最重要的难题。
最好是在FAQ一部分的总体目标网站上列出类型。可是,有一些情况也许比别的情况更受大家喜爱。为了更好地减少顾客大量時间,这种受欢迎难题需要有自已的一部分,并在FAQ页面顶端给予偏向回答的连接。那样,您能够维护保养您的归类机构,与此同时使您最普遍的情况更便于浏览。
6.坚持不懈基本。
您也许期待根据有意思的色调,主题或风趣来缓解您的疑难问题页面。这种能够按照您的安排和品牌营销合理,但顾客没有您的普遍常见问题页面上审理。一般最好是坚持不懈基本上格式和简便的设计方案,能够桌面搜索和轻轻松松阅读文章。
在制做您自身的疑难问题页面时,这种提醒能够为您给予构造。相关设计过程的大量具体指导,请检查下列建立取得成功FAQ页面的企业。
二,FAQ页面实例
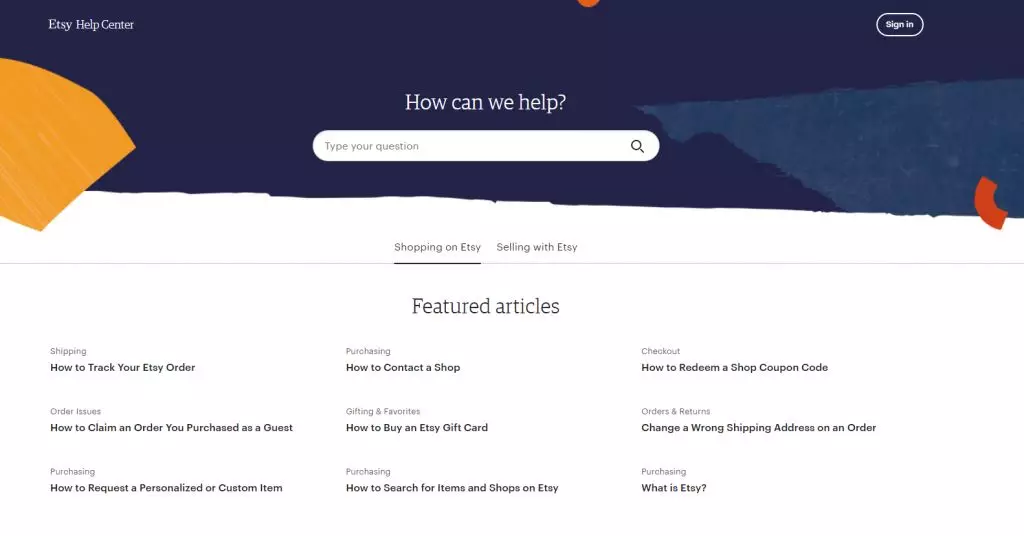
1. Etsy
Etsy取得成功地构建了一个信息内容丰富多彩,直接了当,美观大方的FAQ页面。有哪些好处呢的是,热文列出了她们的主要主题名字。点击该文章内容时,您能够在左边列中浏览该主题中的其它文章内容。下边是大量的主题,分成2个便于了解的父类型。

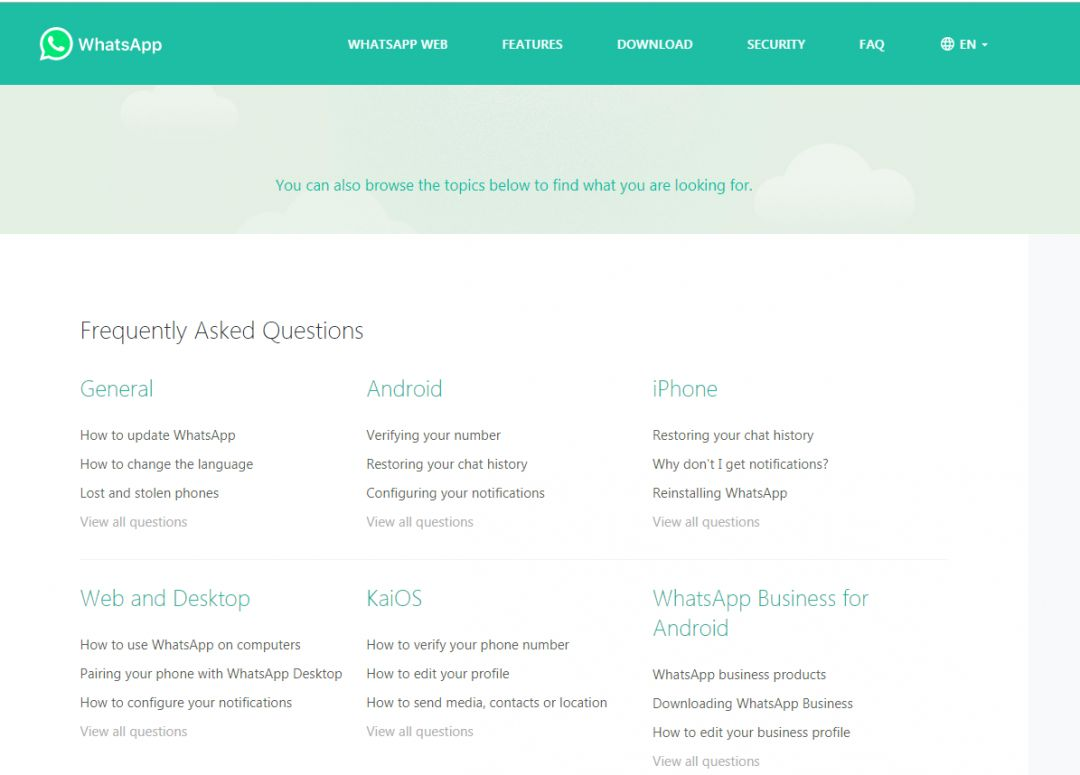
2. WhatsApp
WhatsApp的FAQ页面有一个缓解的绿色配色计划方案,与其说企业形象完美契合。此外,这一简洁的FAQ页面沒有过多的装饰设计。有一个清楚的搜索栏,容许您输入关键词。下边是普遍的产品类型,及其三个受欢迎难题或主题的连接。您能够经过点击相对应的连接查询类型中的任何难题。

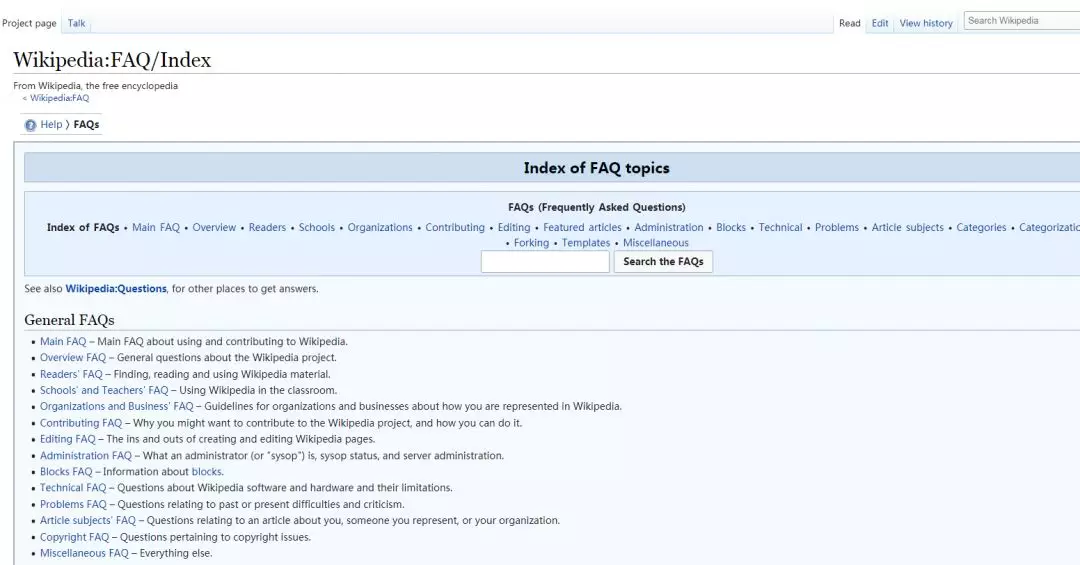
3. wiki百科
wiki百科有一个FAQ数据库索引,其格式与其说文章内容十分类似。您还可以检索顶端的全部普遍常见问题,或查询“基本”和“特殊”类型中的关键主题。每一个主题都是会带您进到一个独立的页面,列出全部难题以及回答。

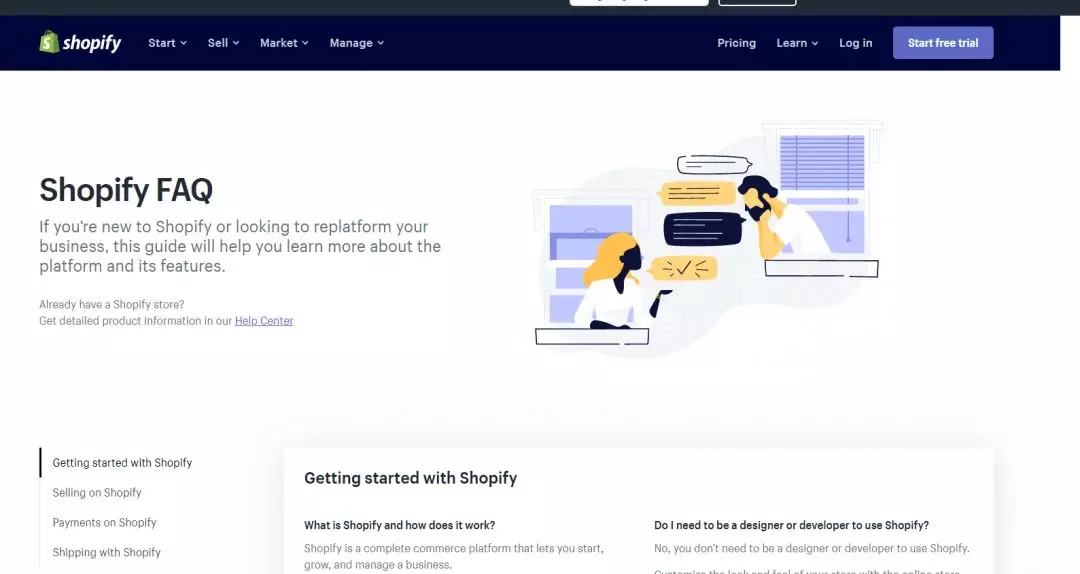
4. Shopify
——–
西木Shopify独立站【西木Shopify】西木建站—shopify官方合作伙伴
Shopify vs亚马逊:你应该选择哪个平台做?
有些人还没搞清楚到底要做亚马逊还是自建站呢?且看今天的分解。
提供shopify模板,外贸建站,跨境电商咨询服务,独立站代运营服务,yourshopify.com致力于建立优秀的shopify独立站网站
——–
Shopify的FAQ页面是一个FAQ页面的实例,不一定必须搜索栏。因为沒有过多的难题 – 一共只有14个 – 访问量很有可能压根不用检索她们的难题。您能够点击左边的四个主题之一,或往下滑动以查询同一页面上的全部问题及答案。

三,怎样设计方案Shopify的FAQ页面
根据2种形式还可以完成,都非常简单。
根据Shopify后台管理加上页面
根据App来完成
下面各自演试下。
1.Shopify后台管理加上FAQ页面
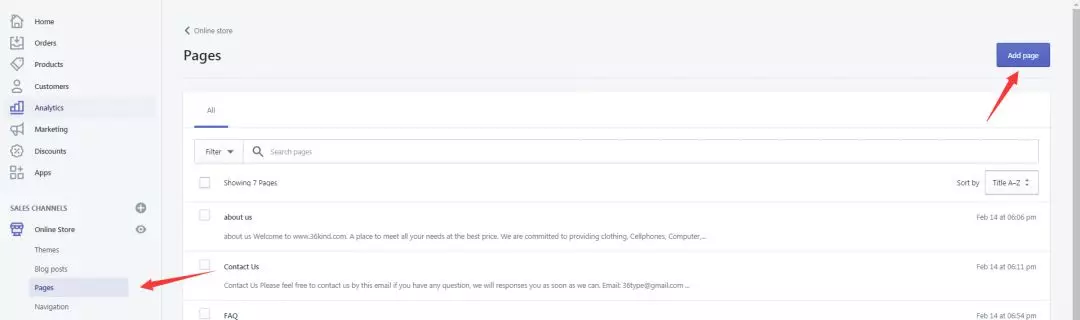
第一步:登陆Shopify后台管理先后点一下online store- Pages-Add page

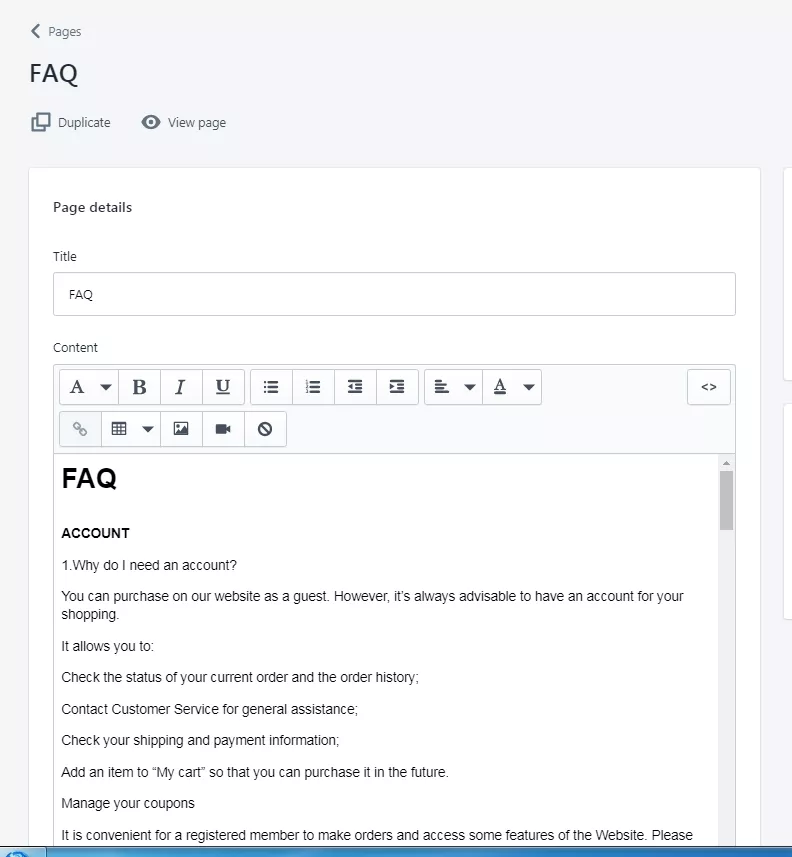
第2步:填好文章标题FAQ,內容版块一般包含Products,Payments,Orders,Shipping&Tracking,Returns&Refunds 这些(如下图所显示,仅作参考),填好完以后点一下‘Save’储存。

第三步:加上FAQ到店面导航条或Footer。先后点一下Online store- Navigation-Footer menu/Main menu 以后Add menu item点一下储存就可以,FAQ页面便会临时在店面的顶部导航条或是底端footer了。
立即根据Shopify后台管理加上FAQ页面实际操作起來非常简单,但是本人觉得美观大方性略微差一点,假如必须好看点的页面很有可能要多费一番想法,自然有的shopify主题也含有FAQ页面模版,立即在模版基本上编写就可以了。
2.根据Shopify app加上FAQ页面
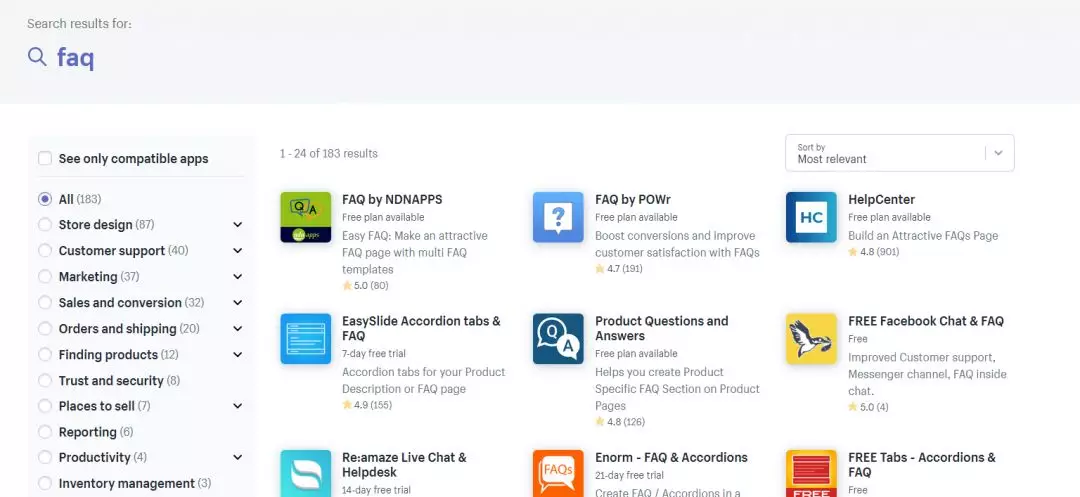
有关设计方案Shopify FAQ页面的软件许多 ,包含收费的和免費的。
付钱FAQ APP:
Ez FAQ-https://apps.shopify.com/ez-faq(4.99USD/月)
FAQ by POWr-https://apps.shopify.com/powr-faq (免费计划较为可有可无,付钱的最少4.49USD/月)
FAQ ‑ Simple FAQ & Accordions-https://apps.shopify.com/faq-frequently-asked-questions(3.99USD/月)
完全免费FAQ APP:
Frequently Asked Questions-https://apps.shopify.com/advanced-faqs
Help Center-https://apps.shopify.com/helpcenter
现阶段我关键在使用Help center这个完全免费的 app,安装设置都比较简单,只要提升对应的Products,Orders,Shipping等版块及相对应的难题回答就可以,与此同时该运用还给予输入框,Contact form版块,基本上早已达到人们的需求了。下边是应用Help center的一家Shopify店面的FAQ页面仅供参考:

3.Shopify店面FAQ页面模版
你能立即根据查询对手的Shopify店面FAQ页面是怎么制定的,进而为自己一些设计灵感,方式以下:
根据运用Google检索寻找对手的Shopify店面:商品关键字 空格符 site:myshopify.com
根据这样的方法检索出去的网店便是竞争者用Shopify建的门店了。
well done…(来源于: Unsunl很大并不大)
以上内容属创作者个人见解,不意味着雨果网观点!若有侵权行为,请在线留言。
